EAT HEALTHY
Do you miss eating home cooked food?
Do you miss home cooked food when you are away from home?
Are you tired of eating outside food everyday?
Do you miss eating healthy, home cooked food?
Are you too busy to cook for yourself and family?
If there is a YES for any of these question, then this might be an interesting read for you.
Problem
When I moved to Chicago, staying far away from home me and my friends (staying in apartment) found ourselves difficult to cook as most of them had no knowledge on cooking and we ended up eating outside restaurant food.Eating outside made us to fall sick many a times and eventually we started missing our home cooked food.
This is a story of most of people who are staying away from their hometown with life being so busy in Chicago, people want to improve their health and diet but unluckily, modern lifestyle strained us to retreat unhealthy food habits. In addition, with an increase in people migrating out of their native country for various reasons and staying away from family and friend for too long, people often find themselves eating too much outside food, eventually missing home cooked food. While there are home cooked food options available, it’s not always easy to find them.
Problem Validation
To understand the problem in wider perspective, I interviewed students who are staying away from their hometown and working parents to understand their food lifestyle in daily basis.Also performed few online research to know how government and other community working on this issue.
User Quotes
“You can do good work simply staying up all night and eating nothing but junk food, but probably not in the long term”
“I don’t like the idea of starving so when I couldn’t find the healthy food I end up eating junk to fill up my stomach”
“I don't have a car on campus so I have to take the bus to get my groceries and cook which is time consuming”
“College students who stay away from home are under a lot of pressure and they often get their meals the quickest and easiest way possible. When it comes to safely preparing meals, many college kids simply don't know what it takes to make the grade in food safety, and many end up with a food borne illness” - USDA
How is this problem currently being solved?
Chicago government and few health communities are working on culture of wellness in schools and colleges by conducting programs like the Alliance for a Healthier Generation and Project Healthy Schools to help students in getting healthy food.However, since this project is a work in progress and we need to work fast on obscure problem areas, which can remedy directly for students and for people who are choosing Fast food when there is no time to cook. Eat healthy Platform provides users who live in Chicago to purchase fresh high-quality home cooked food who enjoys a fresh meal prepared by hobbyist cooks (who are passionate about cooking).
Solution
As we all know there is no replacement for fresh home cooked food i.e., to eat tasty, healthy and better-quality food. So my idea on Eat Healthy application helps to eat a real meal which adds up to healthy lifestyle without spending hours at your kitchen or not choosing Fast food when there is no time to cook. Here is the process which helps to overcome the above problem
Persona
I decided to use personas to find answers for this problem. By understanding the expectations, concerns and motivations of target users, it’s possible to design a product that will satisfy users needs and therefore be successful in creating the best product for them.I wanted to make sure that the design is all-inclusive and very simple to use with limited functionalities.Also the most important question to ask , “Who am I designing for?”
Scenarios
I used user scenarios in the ideation phase of a design project. To visualize how a user will use a product or service that can help to generate design ideas.
Scenarios 1
After a long busy schedule Suzan comes home after picking up her son from kindergarten. Feeling run down Suzan decides to order food but she’s also concerned to opt food from restaurant foods as her son is not fond of outside food and allergic to nuts.She decides to check Eat Healthy application which ease her worries. She opens the application and enters her zip code to find cook nearest to her neighborhood. After checking reviews about cook and food ingredients from her cuisine meal menu list. Suzan chooses to customize her meal plan as her son is allergic to nuts. Once she customized her meal plan, chooses to checkout by providing her preferred time of delivery and filling up her home address. She then chooses her payment through credit card and gave her order confirmation.
Scenario 2:
Lee recently moved to Chicago from Korea for his further studies. After coming from college, he is usually tired and feels like it would be good if someone cooks food for him. He has almost tried all the food restaurants nearby, but still misses the authentic taste of food which his mom used to cook. He thinks that it would be better if somebody can cook home food where he could stay healthy and focus more on his studies. Lee downloads Eat Healthy app. He first enters his zip code and gets nearby home cook food options. He selects Korean cuisine and reviews cooks food and also go through Ingredients in it. Once he chooses his meal plan, he considers pick up option in Delivery Information as he finds the place close by and mentions his preferred pick up time. He then pays through pay pal and confirm the order.
PROCESS OVERVIEW
Free Listing - To gather contents data of the application.
Card Sort - To design information architecture of the application site.
Key Task Flow-To determine users' possible path through sequence of tasks.
Tree Test - Information architecture test to measure how well user can find path in the
application hierarchy.
Sitemap-To test the Information architecture and site navigation
Wire frame-To analyze site structure and functionality of the application.
Prototype and User Testing-To evaluate the application functionality and understand how
successfully user can operate eat healthy application.
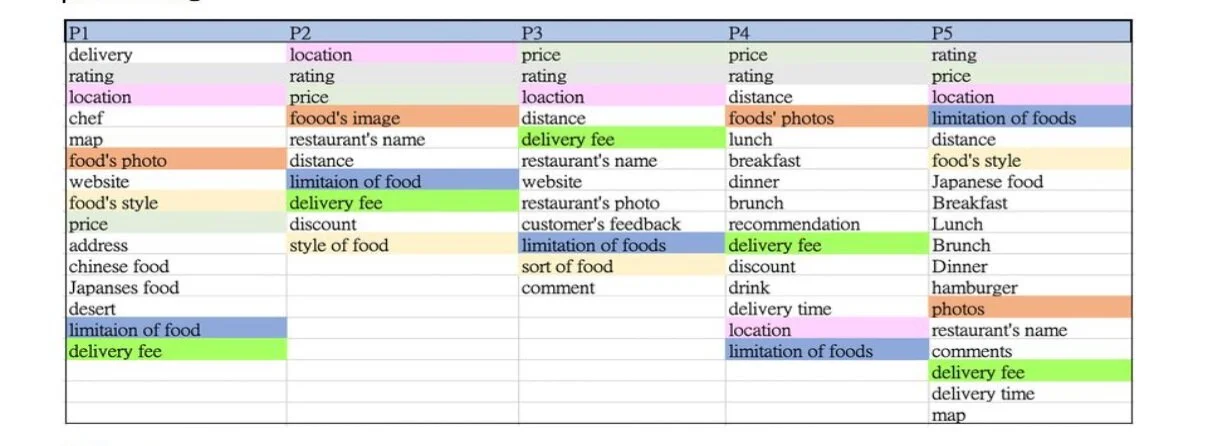
Free-listing
I did the free listing with 5 participants recruited through personal connections who were familiar with the previous experience with food delivery application (not limited to home food).
Participants listed each item based in their previous food experience. These data along with
refined work on homemade food item priorities helped me to build five categories.
1. Location
2. Search Chef
3. Menu
4. Order details
5. Payment details
Card sort
After I collected data from free listing, to understand application features and to categorize contents .I created hybrid card sort using Optimal workshop, where user were allowed to create their own categories as well use the existing categories to group the card to know how user organize contents in a better way.
Users were screened to meet the following criteria:
1. Users who are interested in Homemade food
2. Owns a smartphone
3.Users living in Chicago
For My first round I created 31 cards and 6 categories. The cards generated were based on free listing.User failed to differentiate cards on payment info and meal to categories due to added functionalities which then changed in second card sort.Based on first card result, I revised into 12 cards and 4 categories without adding functionalities and adding payment info and delivery details to account info category which resulted to get more accurate result in second card sort.
TreeJack
Treejack provides users the navigation, and see if they can find the items they are looking for before designing wireframes.To test the navigational structure task based test or information architecture test was done using Treejack by optimal workshop.
8 participants completed all the task and 2 participants abandoned the test.
Based on card sort results user had issue on select chef and choosing meal options.I choose 6 tasks focusing on location, to choose a meal and chef, task to select user preset account details from account info.
Tree-jack Tasks
You will be craving for homemade food and want to search places to get homemade food using EAT HEALTHY, where would you go?
You want to check for best homemade Chef. Where would you find this?
As you are allergic to Nuts, you would like to mention it for Chef before placing the order
After Placing Order, you feel like getting the food early since the location is close-by. Navigate your way to complete this task.
After meal selection, you would like to save time during your checkout process.How would you do fast checkout ?
You are late to work in the morning and check for home food options in EAT HEALTHY. where would you go?
Results
User successfully completed Task 1,2,3,5 with 80% success rate.
Task 4 & 6 had chose incorrect path due to tricky scenario question.
Sitemap
Sitemap was designed based on iteration done in card sort and treejack represent groups and categories in sitemap sketch version where I had add to cart functionality, after iteration from card sort and treejack I categorized order details into account information page.
I removed all the added functionalities and narrowed down categories to four main navigation i.e, Location, chef, meal, account Info which is then sub categorized in second level page. I also provided with utility navigation for user to login/logout and add to cart functionalities
Key Task Flow and Wireframes
Due to time constraints, I had to chose to work on two main key task flow.Hence I decided to work on two main task.I wanted to make sure that the wireframe design is all-inclusive and very simple to use with limited functionalities and easy to learn application.
Usability Testing
Five participants were tested and asked to perform 2 main tasks based on given scenario.
SCENARIO: After a long busy schedule when come home. Feeling run down you decide to order food online, as you are craving for home food you decide to use Eat Healthy application to check for home made food options.
Task 1: User selects a chef
Task 2: User customize a meal plan
TASK 1 : User to find nearby chef location
On the Home Page user clicks on find chef option.
User then will have to enter his zip code and search for nearby chef.
User then will be able to see list of chefs and he/she would be able sort list the chefs by reviews or distance.
After selecting a chef he would be able to check reviews and photos posted by customers.
Task 2: After selecting a particular chef user can order for customize meal by selecting his preferred ingredients and entering your dietary restrictions
User clicks on browse dishes after selecting preferred chef.
User then filters the dishes either by cuisines or by menu offered by that chef.
After selecting food user can directly add food to cart or can customize meal.
If user wants to customize a meal he would be allowed to enter his/her dietary restrictions and select preferred ingredients.
Results
All five users completed task successfully on an average of two minutes to complete two tasks.
Task 1 Issue : In the task to select chef user found searching location,Participant found search location difficult without visual map as he commented “ if it can be shown with map…” as wireframe was only provided with text to enter area code.
Solution: I redesigned wireframe to show interactive map when user provides his area zip code.
Task 2 Issue : Since task to user was customize his meal plan.Participant 2 mentioned he would be more comfortable to use text box to mention his preferred ingredients and dietary restriction along with using check box to customize his meal.
Solution:I redesigned wireframe inserting text box so user can click on it to to enter his preferred ingredients to customize his meal.
Prototypes - https://7b4yp6.axshare.com




Marketing
Eat healthy Platform provides users who live in Chicago to purchase fresh high-quality home cooked food who enjoys a fresh meal prepared by hobbyist cooks (who are passionate about cooking). The consumers can find people who are ready to make a home cooked meal depending on their cuisines in their area and order through this interface within specified time delivery. The sellers would post pictures of the food, along with a list of all the ingredients in it, and cost for purchase. This will help consumers make healthier food choice while keeping any food allergies in mind. After an experience, the consumers can rate the seller and leave a review about their experience to help out future home cooked food buyers. This validates users to get healthy home cooked meal created by someone from their neighborhood.
Retro Perspective and Future work
Throughout this process,I learned mainly to categorize contents based on free listing and card sort.Also learned that including functionalities in card sort and sitemap will confuse user to categorize content data.
Information architecture test using treejack to check task paths which helped me to get more refined and accurate data. .In sitemap part, I understood how to classify eat healthy app’s functions to present with and assist our users can operate smoothly.Generating key tasks helped me to focus on important features of eat healthy app.Feedback from tested participants helped me to improve wireframe .
Since this project was limited to demographics, smaller sample size, and time constraints in future I would like to get more feedback from larger group and ask follow up questions after task testing to further refine and iterate eat healthy prototype.
Say hello!
I’d love to meet you! The best way to reach me is via email. I’m always open to creating new connections. Drop me a note if you’d like to chat over good drinks or great food.